LibreOffice Themes will replace the color customization
Since the first implementation of a dark color theme we continuously improved the customization of LibreOffice. In a GSoC projects this year, Sahil Gautam made it possible to not only change the application colors but also what is defined by the operating system respectively the desktop environment. This resulted in a major UI change for the upcoming version 25.2.
TL;DR: If you are using a dark theme with light application colors you have to load the extension Light Application Colors to restore the same look and feel in version 25.2.
The Past
Colors were configured in three places. At Tools > Options > View: Appearance, where you could follow the system theme or change the appearance to Dark or Light. This affected the UI elements such as dialog background, menus, buttons etc. Secondly, under Application Colors you were able to change the colors of app-specific elements including the document background, the field shading, grid colors, etc. And last but not least we had a menu item Personalization, which allowed, for example, to apply a color gradient to the UI elements but with very limited capabilities and many issues (see bug 125217).
Another problem, mostly relevant on Windows, is an overly strong contrast of UI elements in dark mode (bug 158864). We do pull the colors correctly from the operating system but native tools are designed appropriately with less white-space or use special methods to make the colorization appealing. Microsoft Office, for example, uses colors theme that do not adopt system colors.
And people asked for advanced customization like showing an image in the document background (bug 68145).
The Present
All places of customization are now combined under Tools > Options > Appearance. The colors are supposed to be controlled primarily via the LibreOffice Themes dropdown. You can either create a new theme (and change its colors) or load a theme from the extension site.
Themes can overwrite all or just some colors. For example, the Light Application Colors theme contains only values for the dark appearance turning the document background and respective colors from the automatic dark values into the light pendant.
You can always switch from System to Dark or Light, which now affects both the UI colors and the application colors. And it is still possible to tweak individual colors (for its dark or light appearance).
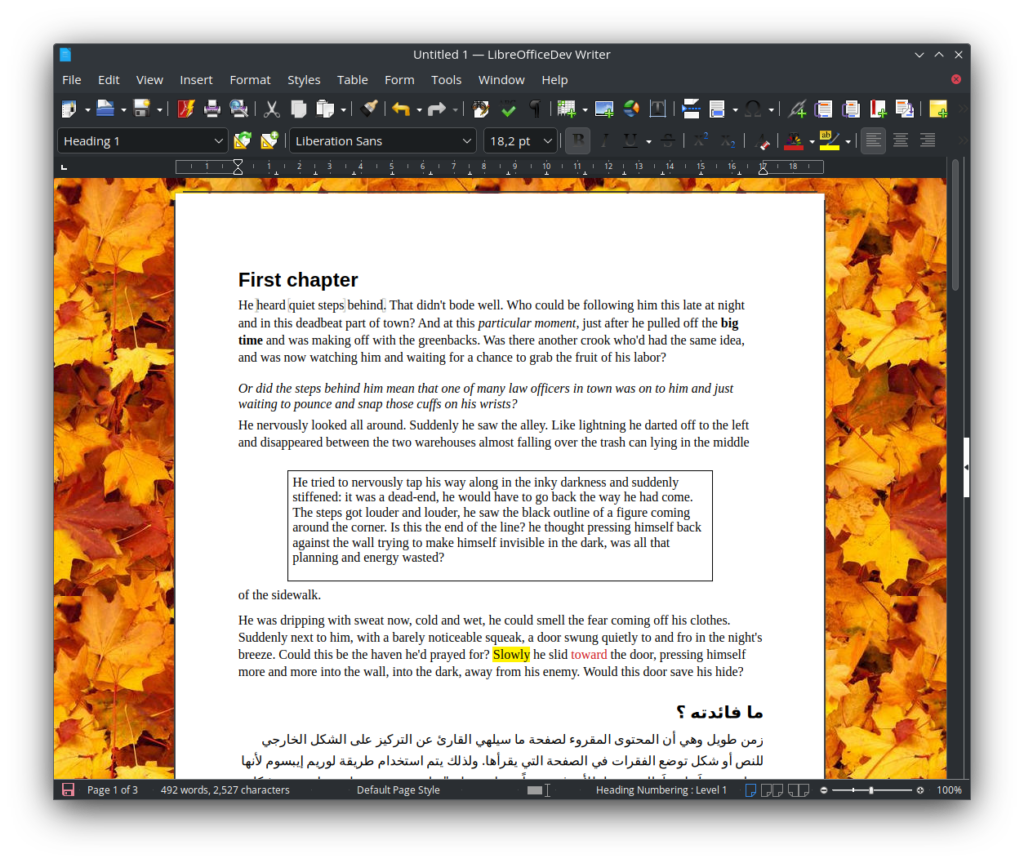
As icing on the cake it is possible now to place an image in the application background.

(Dark) system theme with Light Application Color theme, and Application Background customized to Maple Leaves.
The Future
There is some room for improvements.
- In order to make clear how a theme looks like it needs to show a preview. And the initial design suggested an icon view for the installed themes similar to the configuration of area fill options.
- Removing a scheme from the appearance dialog does not remove the extension because theme extensions add new registry entries, and the appearance dialog interacts with the registry, not the extensions itself.
- The background image is limited to the Application Background and uses images from Gallery > Background, which is read-only.
- Changing system colors or using a background image requires to restart the application, which is irritating and not always clear.
Don’t hesitate to comment about your experience and report issues, if you find any.
The Future Perfect
We encourage you to play with the feature. Download one of the themes from the extension site and modify the content (*.oxt extensions are just zip-files, you can rename it to use your extraction tool).
The colors are defined in the file themes.xcu. It basically looks like this:
<node oor:name="ColorScheme"> <node oor:name="ColorSchemes"> <node oor:name="My Color Theme" oor:op="replace"> <node oor:name="DocColor"> <prop oor:name="Light"> <value>255</value> </prop> <prop oor:name="Dark"> <value>16711680</value> </prop> </node> ...
The colors are decimal values. Use some tool to convert a hexadecimal RGB value into its decimal representation, for example the LibreOffice Calc function HEX2DEC.
Colors that are not defined in the theme will adopt the default aka automatic values.
And ultimately share your color theme with the community.


background theming? Are you guys serious? Is it 1990s?
All the applications move ahead to the brighter future… modern design… snappier interfaces, “ease of access” feature implemented in UI… and we thought “we need a cool thing actual for Windows 2000″…
OMG… Why…
In the post, Heiko says that the background image is currently limited to the Gallery items, which are read-only. The Gallery currently contains 1990’s looking images. I don’t think the goal was to show off an old retro design, but rather to show the potential capabilities of the new themes functionality. Themes are not a bad thing…Microsoft Office even provides the user with the ability to select a theme. And so do many other programs….have you ever seen themes on Google Chrome or Firefox? I think you’ll appreciate the background image feature more once users are finally able to select their own images.
I also don’t quite get the idea behind the change. Not that using Firefox themes was a good idea to begin with. But offering the option to add skins like we used to for winamp indeed feels like a thing of the past. Is that really what users are looking for in an office application?
As for application colors: LibreOffice should follow system defaults and allow custom overriding for edge-cases. Light, dark, system. Follow system as best as you can and that’s it. I don’t see any point in allowing to add a cinderella image as background to the toolbar making it unusable.
I think the goal in mind is to allow the user to tailor the program to their needs. Microsoft Office allows users to select themes, and so do many other programs such as web browsers like Firefox or Chrome. Themes are not bad; they allow people to make things appear the way they want. Fortunately, you still have the ability to set Light/Dark/System theme.
LibreOffice Writer on Windows following the system theme: https://i.imgur.com/XV7I1AP.png (second paragraph at “The Past”)
I really like the idea of setting custom background images, thanks in advance for that.
I wonder if ever they will be a warning if a reference cell is deleted via delete row, column or sheet.
Colours are beautiful , ref errors a drama
Please push specific QA topics on Bugzilla.